What is state management?
Okay, I'll not write the descriptive meaning of the word "State Management", Let me explain to you with an example, We get a manual with every electronic gadget we buy, but why? So you can go through the steps mentioned in the manual and operate the gadget with ease and even in the future if you encounter any issue you have the manual.
Similarly, in software, state management involves keeping track of things like user settings, the current page in an app, or the progress of a game. Imagine playing a video game where your character's health, score, and location need to be remembered. State management is like the game keeping track of all these details so you can continue playing and pick up where you left off.
In simpler terms, it's about maintaining and organizing information within a program, making sure it's available when needed, and updating it as the program runs.

Need of State Management
User Interface (UI) Updates: When developing applications, you often need to update the user interface to reflect changes in data or user interactions. State management helps in keeping the UI synchronized with the underlying data.
Data Persistence: Many applications need to save and load data, such as user preferences, in a way that persists between different sessions or even when the application is closed and reopened. State management ensures this data is stored and retrieved accurately.
Multi-Step Processes: In complex processes, like e-commerce checkouts or multi-page forms, it's important to maintain the state as users move from one step to another. State management helps keep track of where the user is in the process and what information they've already provided.
Authentication and Authorization: When dealing with user authentication and authorization, you need to manage the state of users' login status and permissions. State management ensures that users are appropriately authenticated and authorized to access certain features or data.
Real-Time Updates: In applications like chat apps or collaborative tools, it's crucial to provide real-time updates to users. State management is necessary to manage and distribute these updates efficiently, keeping users in sync with each other.
Difference between Session Storage and State Management

Note*: OK before we start this section you need to understand that these two topics are different but I encountered this question while I was learning about state so I thought why not mention this?*
State Management in JavaScript is focused on managing the application's internal state and is typically short-lived. Session Storage is a browser feature for temporarily storing data that persists during a single session and can be shared between different parts of a web application within the same origin.
The most highlighting feature I found about state management is data persistence. Unlike session storage, which stores the data until the session ends (i.e. when the user closes the tab or clears the history), the data stored in a state doesn't change.
Top React Libraries that help in Managing the state of the app

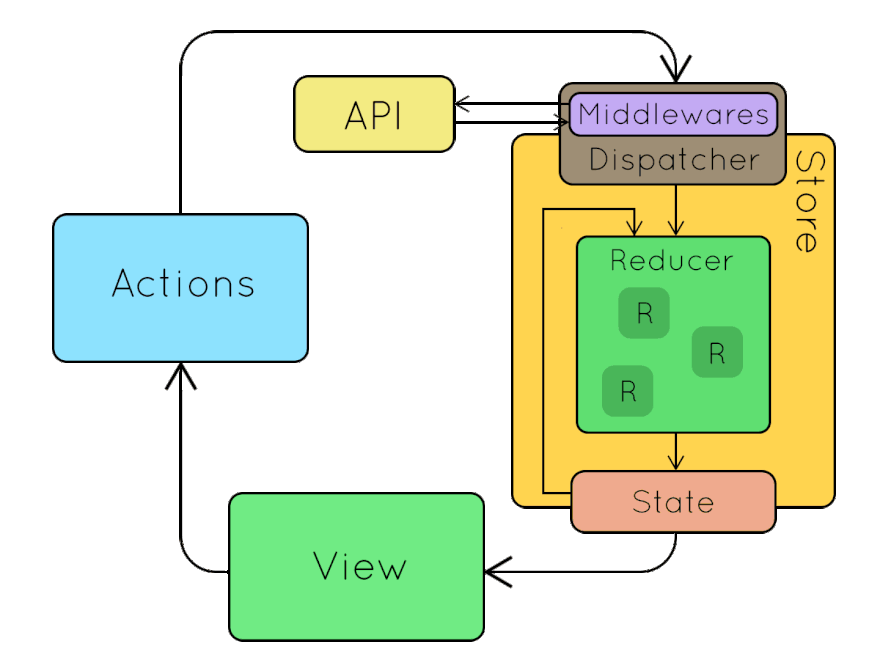
React-Redux: React-Redux is an official binding for React and Redux, a popular state management library. Redux is known for its predictable state management and is widely used in many React applications.
Mobx: Mobx is a simple and scalable state management library that allows you to easily manage your application's state. It uses observables and reactions to automatically update components when the state changes.
Context API: React's built-in Context API is used for managing the global state in a React application. It provides a way to share data between components without having to pass props through multiple levels of the component tree.
Recoil: Recoil is a relatively new state management library developed by Facebook. It provides a more flexible and granular approach to state management in React, with support for handling complex data flows and asynchronous operations.
Zustand: Zustand is a minimalistic state management library for React that focuses on simplicity and performance. It's designed to be very easy to use, especially for managing local component states.
Why should you learn it as a beginner?
Understanding React Fundamentals:
Understanding React Fundamentals: State management is a fundamental concept in React. Learning how to manage the state effectively is crucial for building functional and interactive applications. It helps you grasp the core principles of React.
Managing Application Data: As applications grow in complexity, you'll need to manage various types of data, including user input, API responses, and local component state. State management techniques enable you to organize and update this data efficiently.
Creating Dynamic User Interfaces: React is all about building dynamic and responsive user interfaces. State management helps you update and re-render components based on changes in data, user interactions, and application logic.
Sharing Data Across Components: In many applications, you'll have components that need to share data. State management libraries and techniques, such as React's Context API or third-party libraries like Redux, make it easier to pass data between different parts of your application.
Improved Code Organization: Proper state management can help you maintain a clean and organized codebase. It separates the concerns of data management from the presentation layer, leading to more maintainable and scalable code.
Loved the blog? Awesome❤️❤️❤️! Follow for more🤙🙌

